Https的证书配置和使用以及容器服务https的部署
前言
Github:https://github.com/HealerJean
本文主要介绍下,Https证书的创建和使用、http和https同时使用、http自动跳转成https,以及阿里云容器服务配置https访问(同时使用http和https)
1、证书的申请
本地自己创建证书,在我的博客中有,大家可以自己浏览,这里介绍的是使用购买的证书,当然这里说的购买是不花钱的喽。哈,腾讯云和阿里云都可以购买证书,即使你的域名不是再这两个云服务商购买的也可以办理证书的
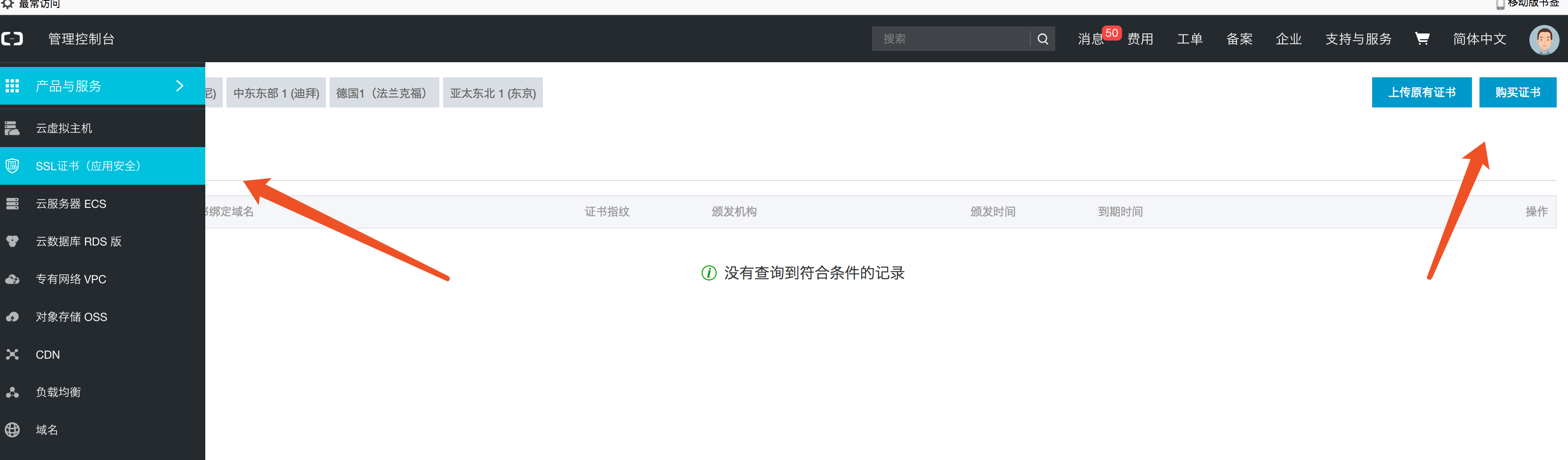
1.1、打开阿里云SSL证书控制台点击购买

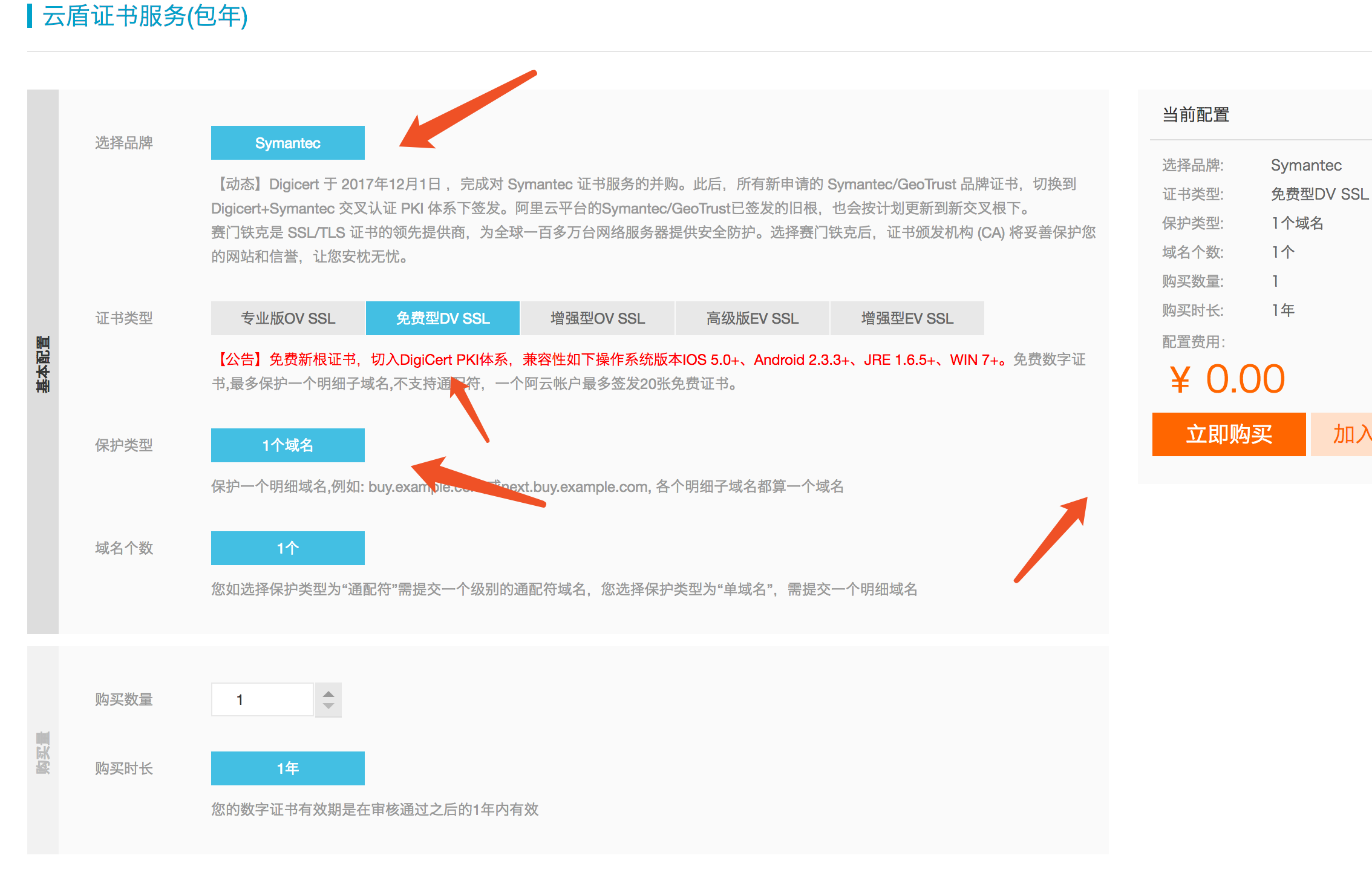
1.2、选择购买的类型如下

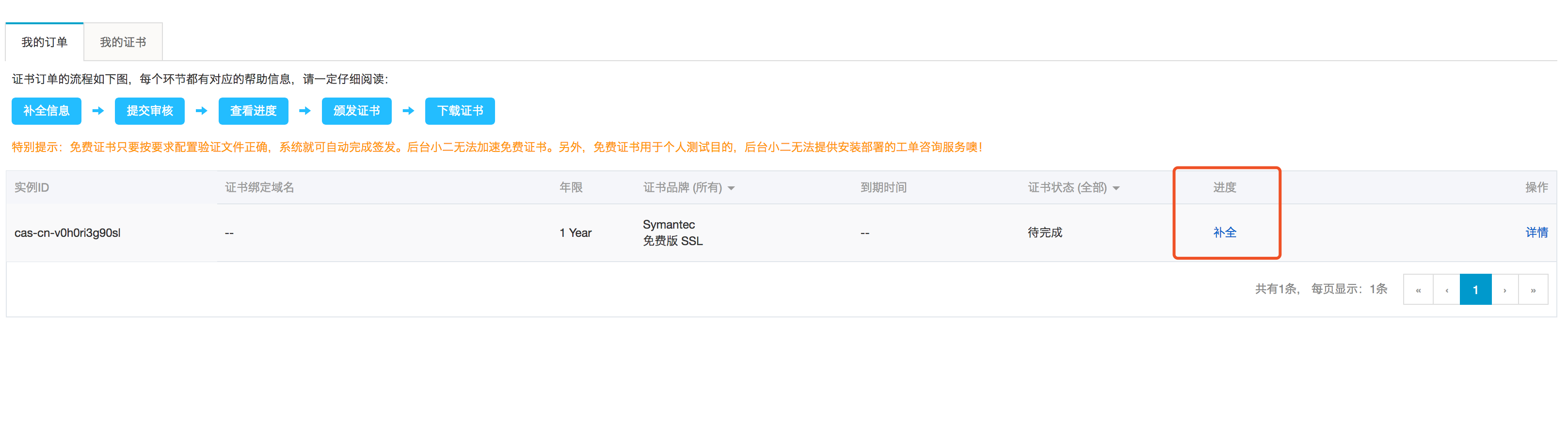
1.3、然后我们这里就会出现一个类似于证书的东西,只不过没有绑定域名

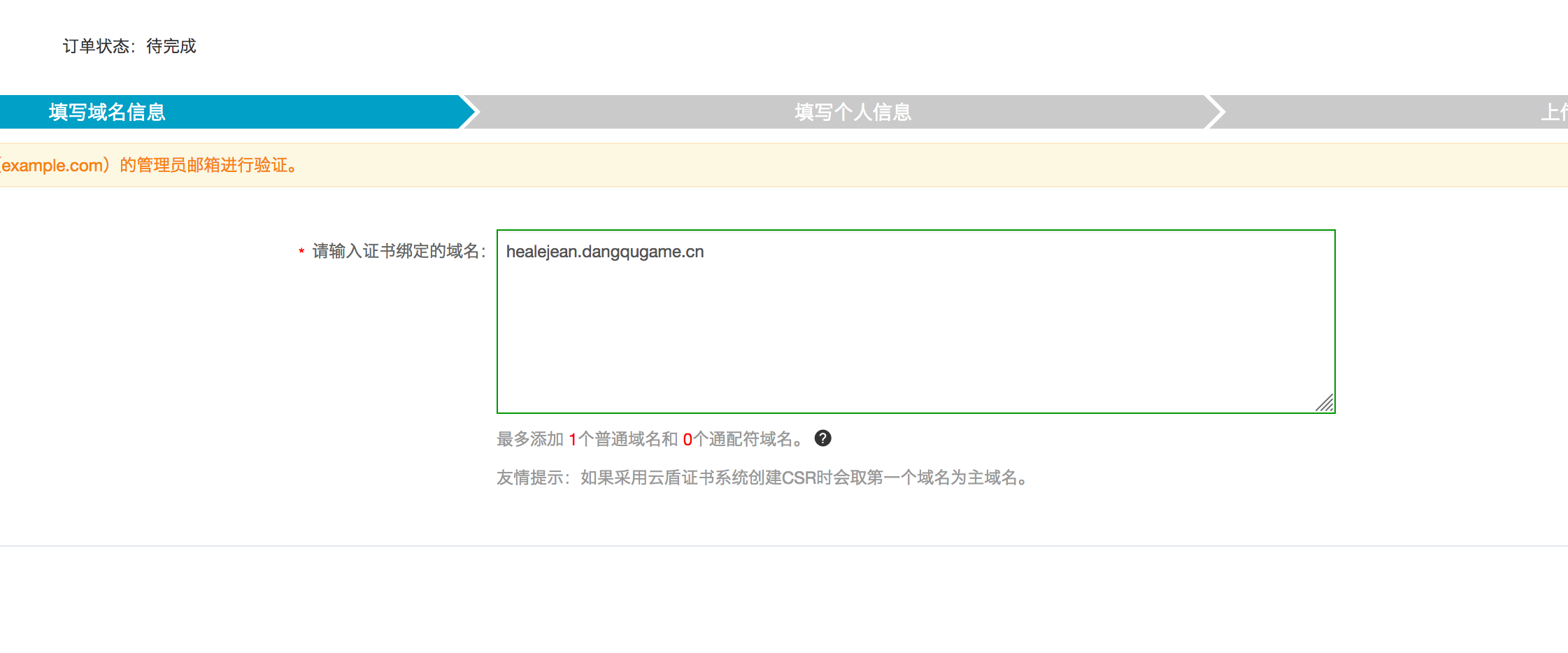
1.4、点击补全,开始绑定我们的域名healejean.dangqugame.cn

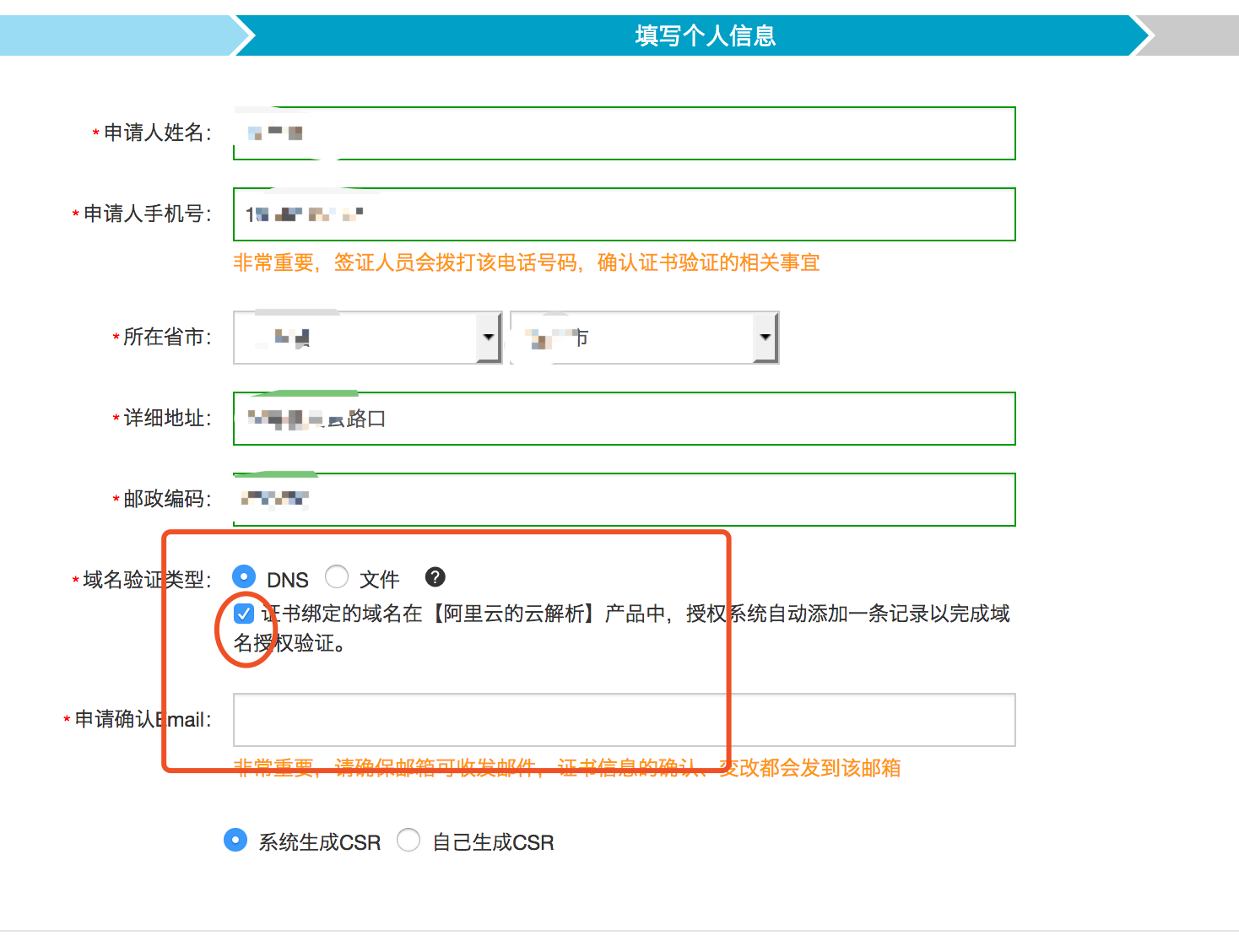
1.5、填写相关信息
注意:这里有个复选框,如果域名是阿里云购买的,建议填写,这样系统就会自动帮我们利用DNS解析判断这个域名是不是属于我们的,如果不是阿里云购买的则不需要选中。然后根据提示说明我们自己添加一条DNS解析也可以
这里我的域名是阿里云购买的,所以选中了
(腾讯云没有这个选项,直接就是通过DNS解析或者是txt自行判断的)

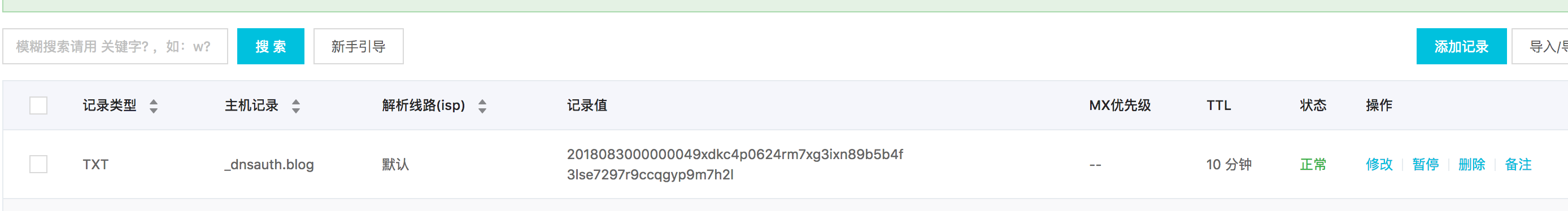
1.6、然后观察进度,下面可以看懂成功两个字,说明阿里云帮我们创建的DNC解析生效了,等待签发证书就可以了。这个时候我们也可以看看域名的DNS解析

1.5.1、证书验证域名的DNS解析

1.6、下载证书(部署规则有Nginx等各种服务器,这里我选择Nginx)
2、nginx存放证书
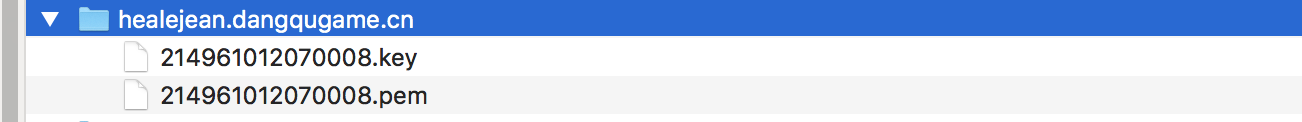
3.1、创建一个目录,放入证书
(建议根据我们的域名的名字进行创建,方便将来进行管理)healejean.dangqugame.cn

3.2、打开nginx,这里我用的是Ubuntu安装的nginx,我将这个目录放到了site-avaiable文件夹下面了(
不同版本的nginx放的目录不一样,但是通过下面的配置一看就知道放到哪里了)
root@-node3:/etc/nginx/sites-available# ll
total 20
drwxr-xr-x 4 root root 4096 Aug 31 14:40 ./
drwxr-xr-x 7 root root 4096 Aug 29 10:25 ../
drwxr-xr-x 2 root root 4096 Aug 31 14:03 healejean.dangqugame.cn/
3、http和https同时使用
server {
listen 80; #http
listen 443 ; #https
server_name healejean.dangqugame.cn;
ssl on;
root html;
index index.html index.htm;
ssl_certificate sites-available/healejean.dangqugame.cn/214961012070008.pem;
ssl_certificate_key sites-available/healejean.dangqugame.cn/214961012070008.key;
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
location / {
proxy_pass http://HealerJean.github.io;
}
}
4、http输入自动跳转到https
server {
listen 80;
server_name healejean.dangqugame.cn;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
#最早支持的写法
#rewrite ^(.*)$ https://$host$1 permanent;
return 301 https://$host$request_uri; #这是nginx最新支持的写法
}
server {
listen 443 ;
server_name healejean.dangqugame.cn;
ssl on;
root html;
index index.html index.htm;
ssl_certificate sites-available/healejean.dangqugame.cn/214961012070008.pem;
ssl_certificate_key sites-available/healejean.dangqugame.cn/214961012070008.key;
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
location / {
proxy_pass http://HealerJean.github.io;
}
}
5、阿里云容器服务配置http和https共同访问
5.1、打开容器服务的负载均衡页面,通过容器服务的负载均衡id判断是哪个负载均衡,然后点击添加监听

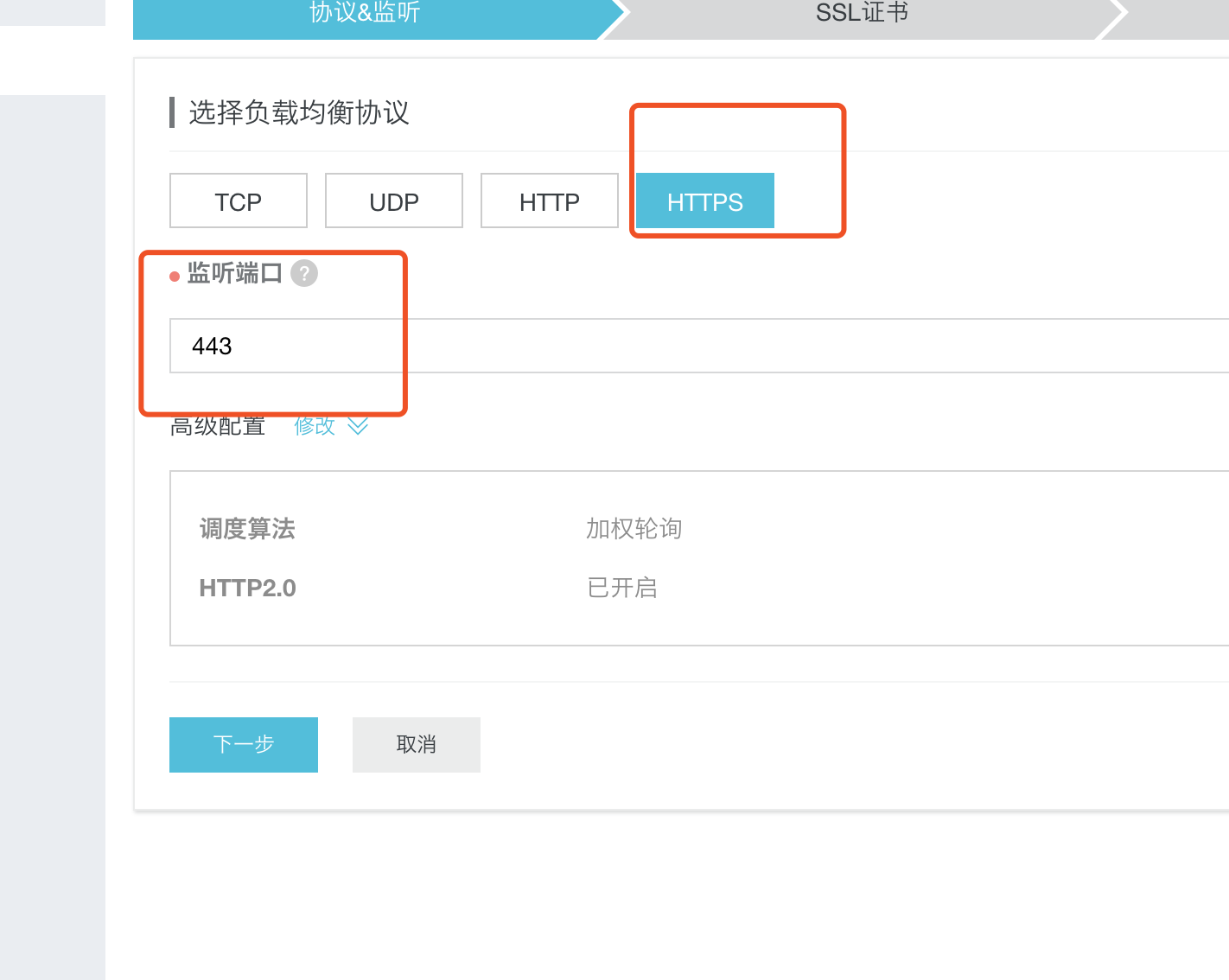
5.2、选择https 端口选择443

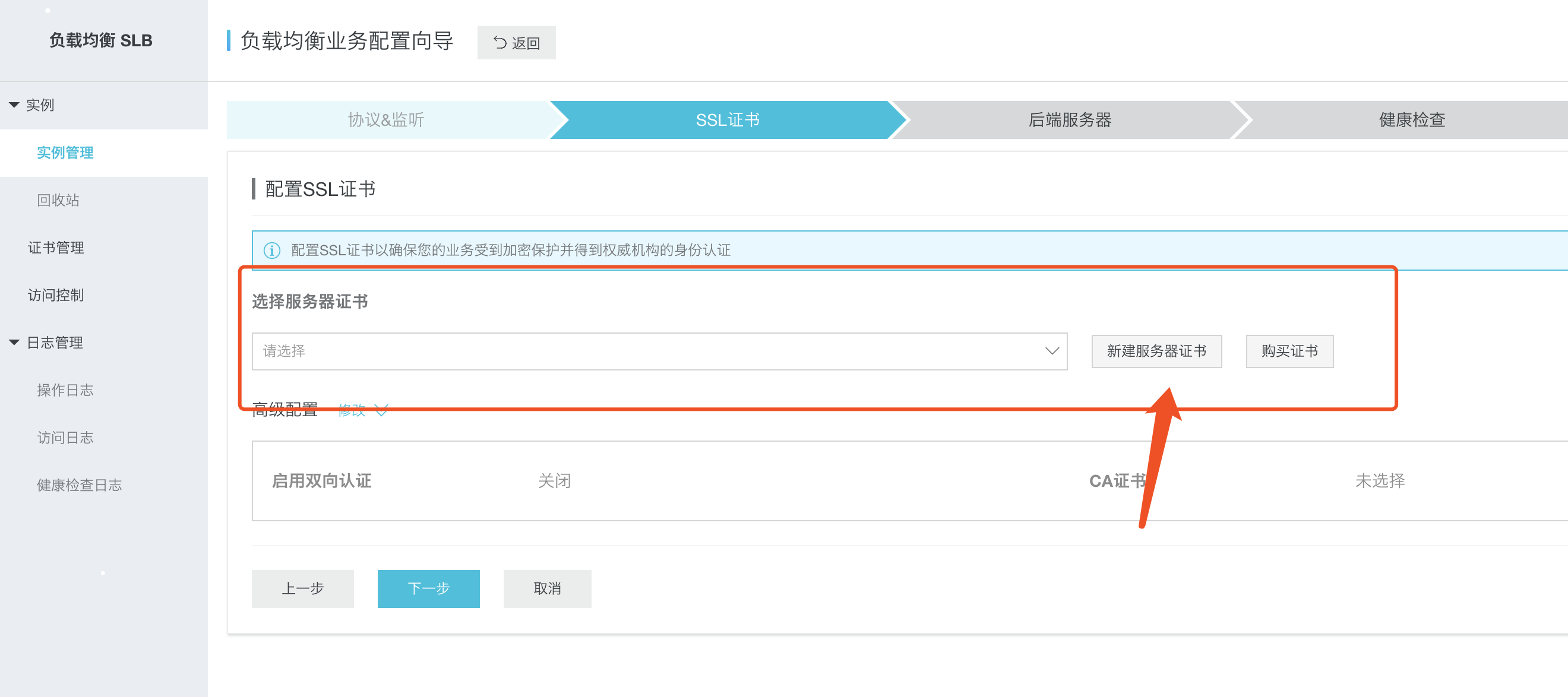
5.3、选择证书(SSL证书)

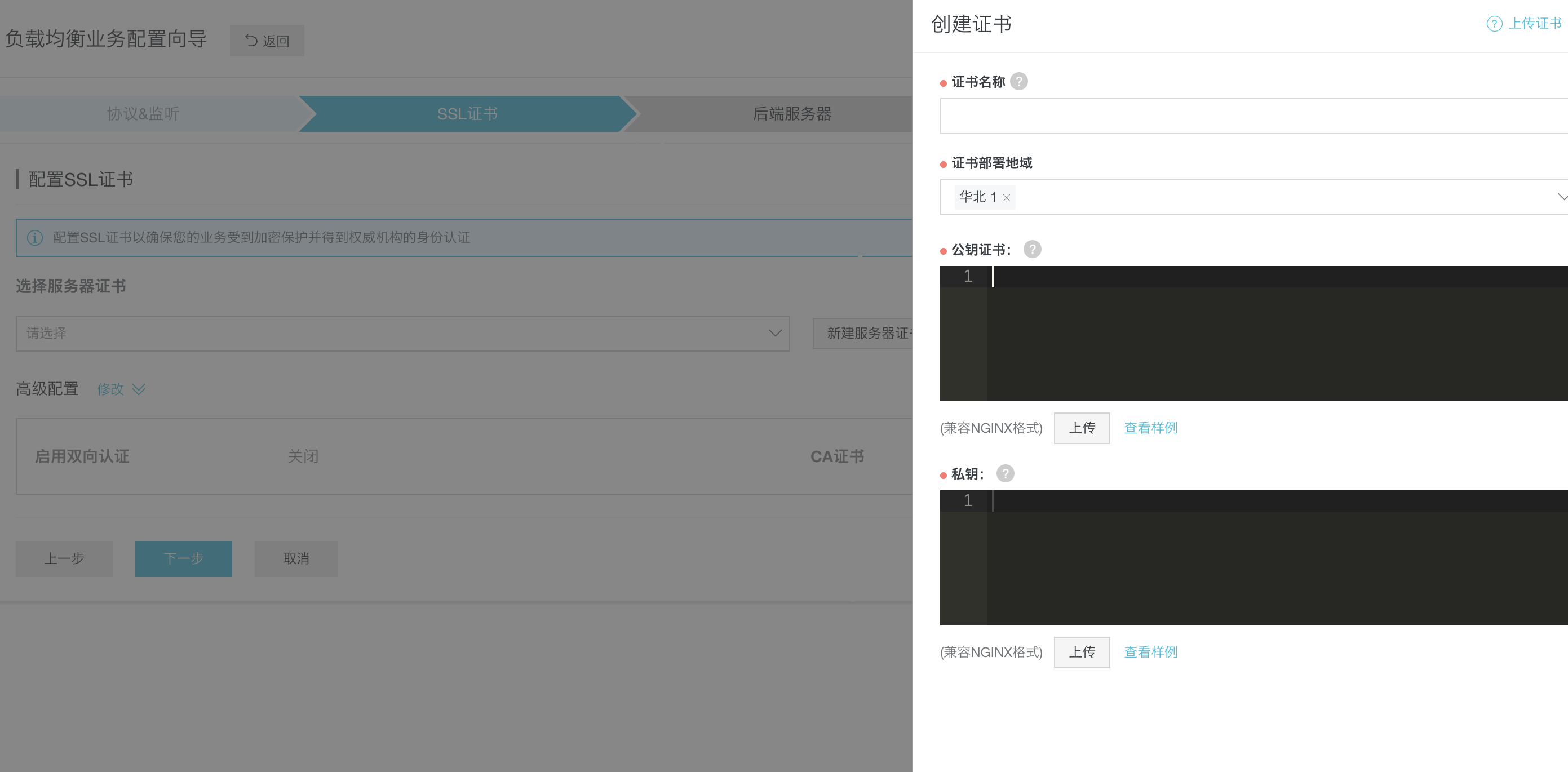
5.3.1、将我们下载好的证书通过右面的部分写入进去

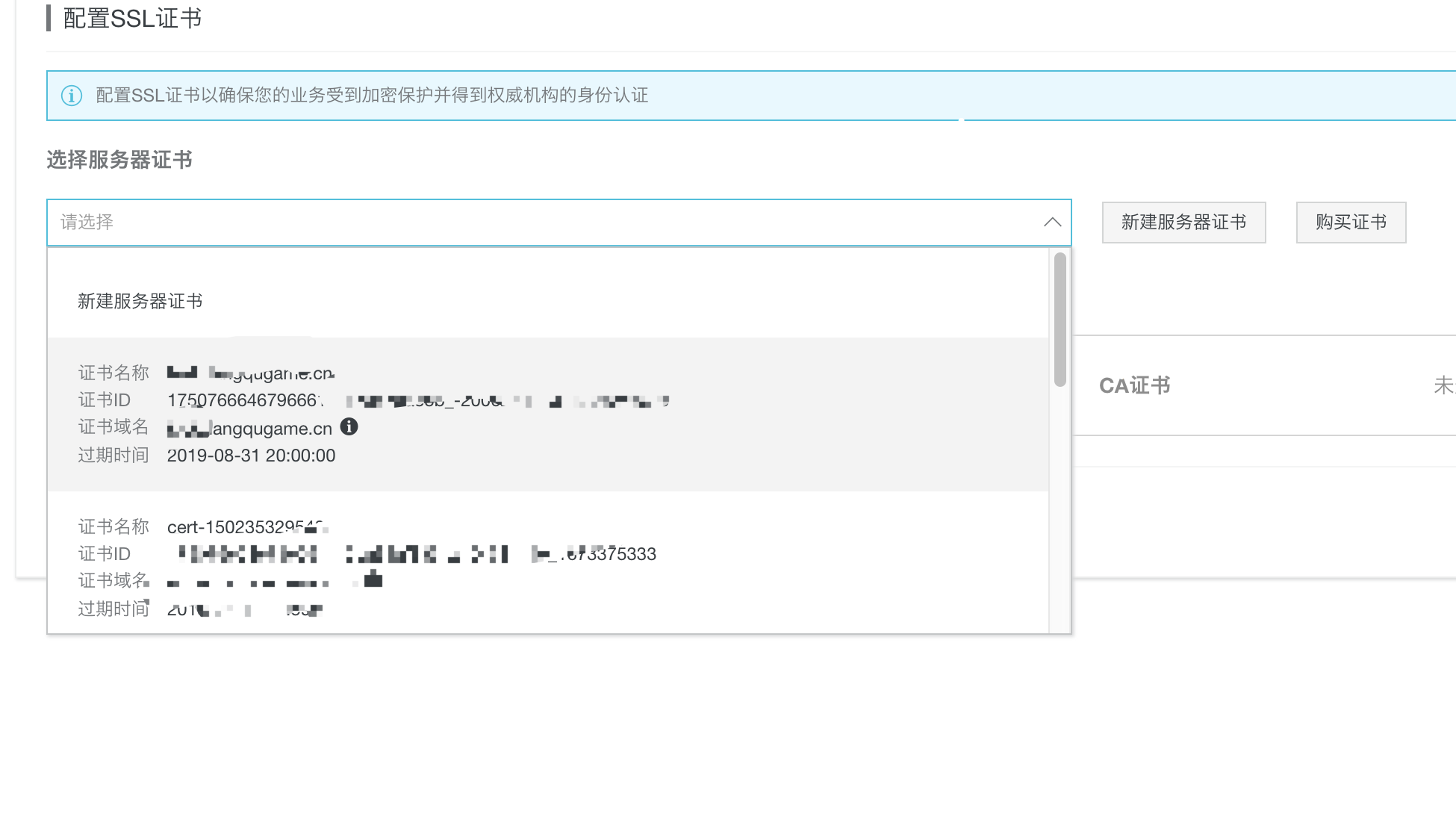
5.4、选择一个我们的证书

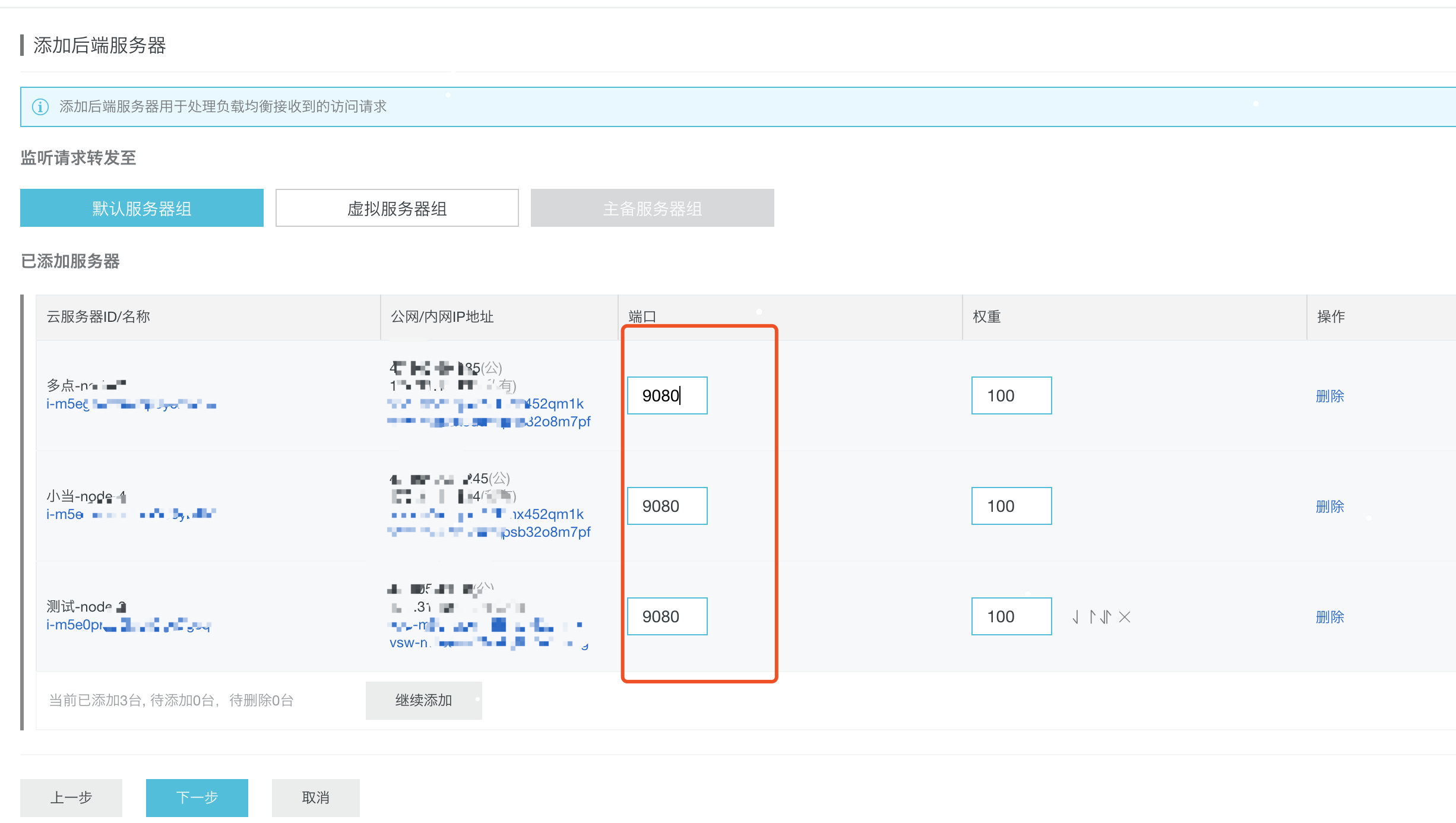
5.5、后端服务器
不论我们哪个节点要配置,都选中这些节点,不要删除,防止默认服务器组发送变化。写入端口9080

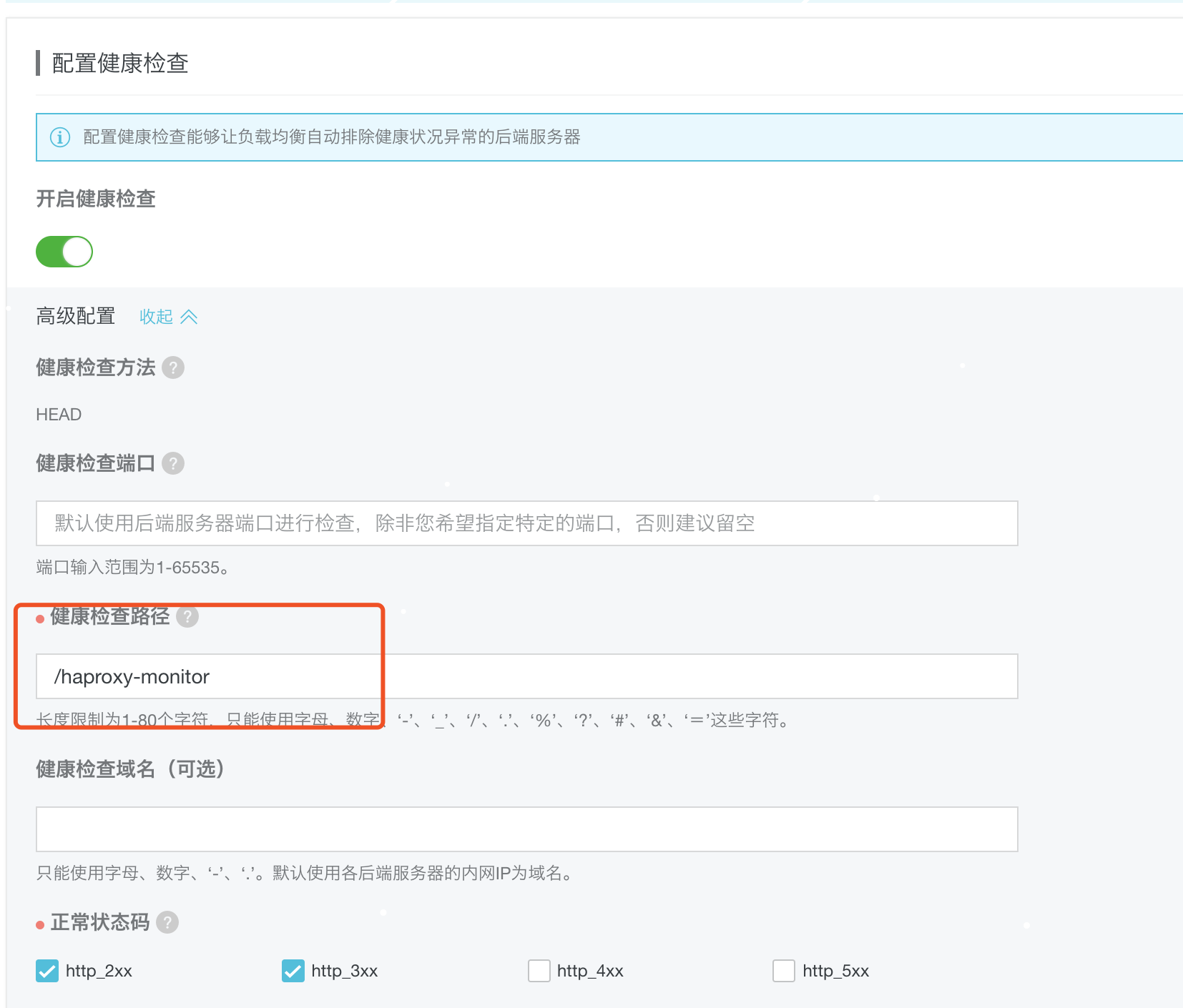
5.6、健康检查
检查路径中写入haproxy-monitor,否则健康监测会报异常

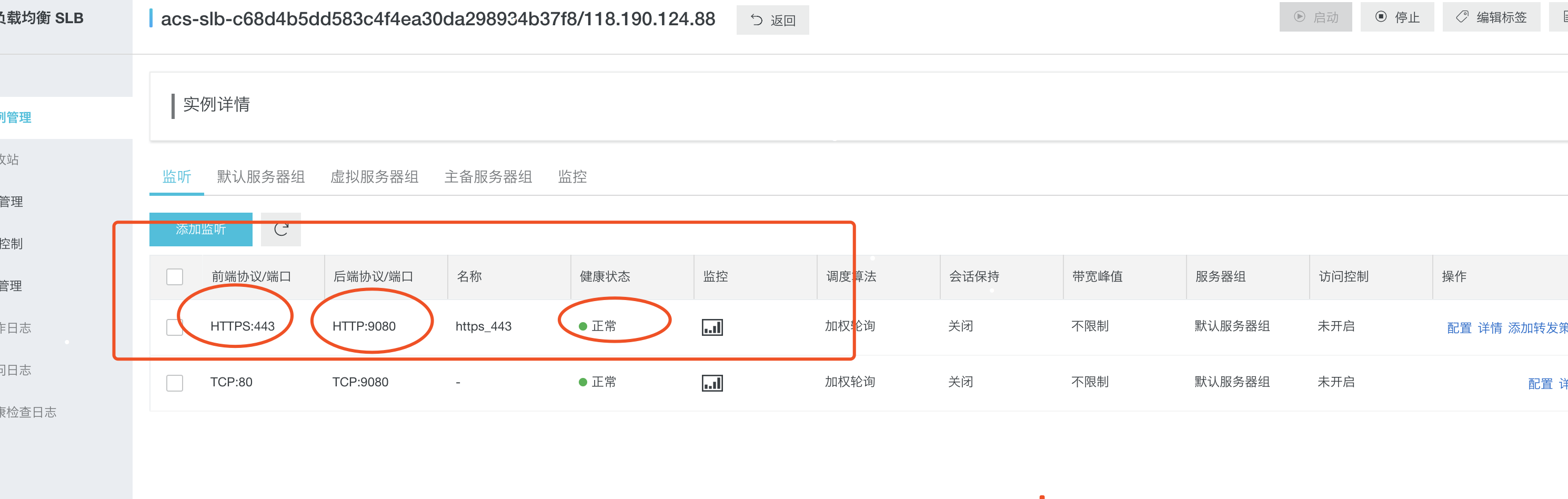
5.7、配置完成

5.7、容器服务中添加的域名,可以直接在浏览器中访问