项目经验_之_秒杀2_秒杀实现
前言
Github:https://github.com/HealerJean

1、页面静态化
活动页面是用户流量的第一入口,所以是并发量最大的地方。如果这些流量都能直接访问服务端,恐怕服务端会因为承受不住这么大的压力,而直接挂掉。
2.1、页面动态访问

2.2、页面静态化
活动页面绝大多数内容是固定的,比如:商品名称、商品描述、图片等。为了减少不必要的服务端请求,通常情况下,会对活动页面做
静态化处理。用户浏览商品等常规操作,并不会请求到服务端。只有到了秒杀时间点,并且用户主动点了秒杀按钮才允许访问服务端。

2.2.1、CDN 缓存静态数据
只做页面静态化还不够,因为用户分布在全国各地,有些人在北京,有些人在成都,有些人在深圳,地域相差很远,网速各不相同
问题1:如何才能让用户最快访问到活动页面呢?
答案:这就需要使用CDN,它的全称是Content Delivery Network,即内容分发网络。使用户就近获取所需内容,降低网络拥塞,提高用户访问响应速度和命中率。

2、秒杀按钮
大部分用户怕错过
秒杀时间点,一般会提前进入活动页面。此时看到的秒杀按钮是置灰,不可点击的。只有到了秒杀时间点那一时刻,秒杀按钮才会自动点亮,变成可点击的。但此时很多用户已经迫不及待了,通过不停刷新页面,争取在第一时间看到秒杀按钮的点亮。
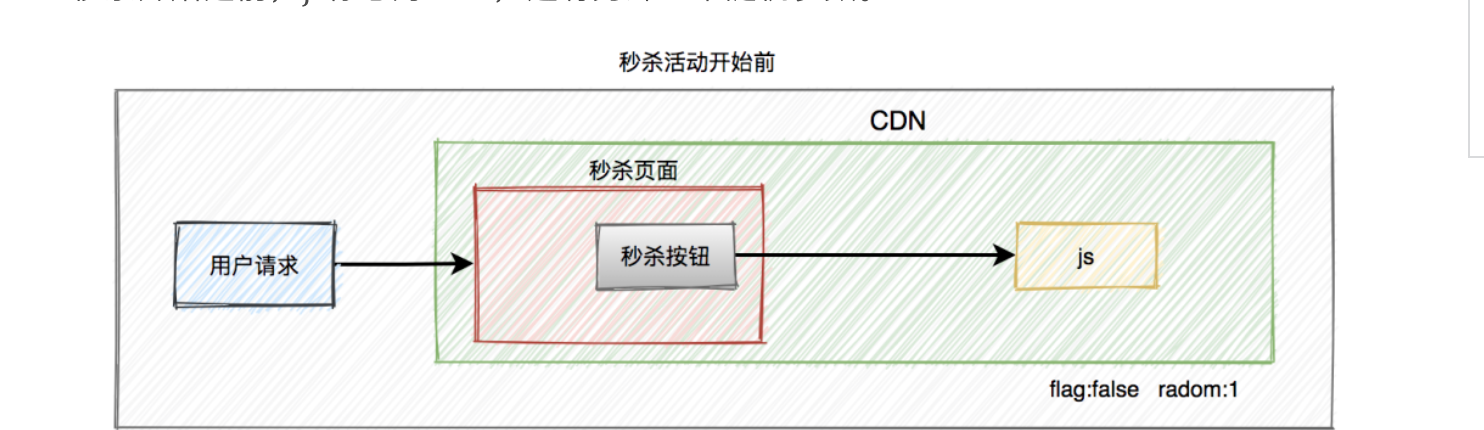
问题1:从前面得知,该活动页面是静态的。那么我们在静态页面中如何控制秒杀按钮,只在秒杀时间点时才点亮呢?
答案:没错,使用js文件控制。为了性能考虑,一般会将css、js和图片等静态资源文件提前缓存到CDN上,让用户能够就近访问秒杀页面。看到这里,有些聪明的小伙伴,可能会问:CDN上的js文件是如何更新的?秒杀开始之前,js标志为false,还有另外一个随机参数。

当秒杀开始的时候系统会生成一个新的js文件,此时标志为true,并且随机参数生成一个新值,然后同步给CDN。由于有了这个随机参数,CDN不会缓存数据,每次都能从CDN中获取最新的js代码。

此外,前端还可以加一个定时器,控制比如:10秒之内,只允许发起一次请求。如果用户点击了一次秒杀按钮,则在10秒之内置灰,不允许再次点击,等到过了时间限制,又允许重新点击该按钮。
3、读多写少
1、在秒杀的过程中,系统一般会先查一下库存是否足够,如果足够才允许下单,写数据库。如果不够,则直接返回该商品已经抢完。
2、由于大量用户抢少量商品,只有极少部分用户能够抢成功,所以绝大部分用户在秒杀时,库存其实是不足的,系统会直接返回该商品已经抢完。

3.1、使用缓存
如果有数十万的请求过来,同时通过数据库查缓存是否足够,此时数据库可能会挂掉。因为数据库的连接资源非常有限,比如:
mysql,无法同时支持这么多的连接。即便用了
redis,也需要部署多个节点。

4、缓存问题
4.1、缓存存储数据
通常情况下,我们需要在
redis中保存商品信息,里面包含:商品id、商品名称、规格属性、库存等信息,同时数据库中也要有相关信息,毕竟缓存并不完全可靠。用户在点击秒杀按钮,请求秒杀接口的过程中,需要传入商品id参数,然后服务端需要校验该商品是否合法。

4.2、缓存击穿
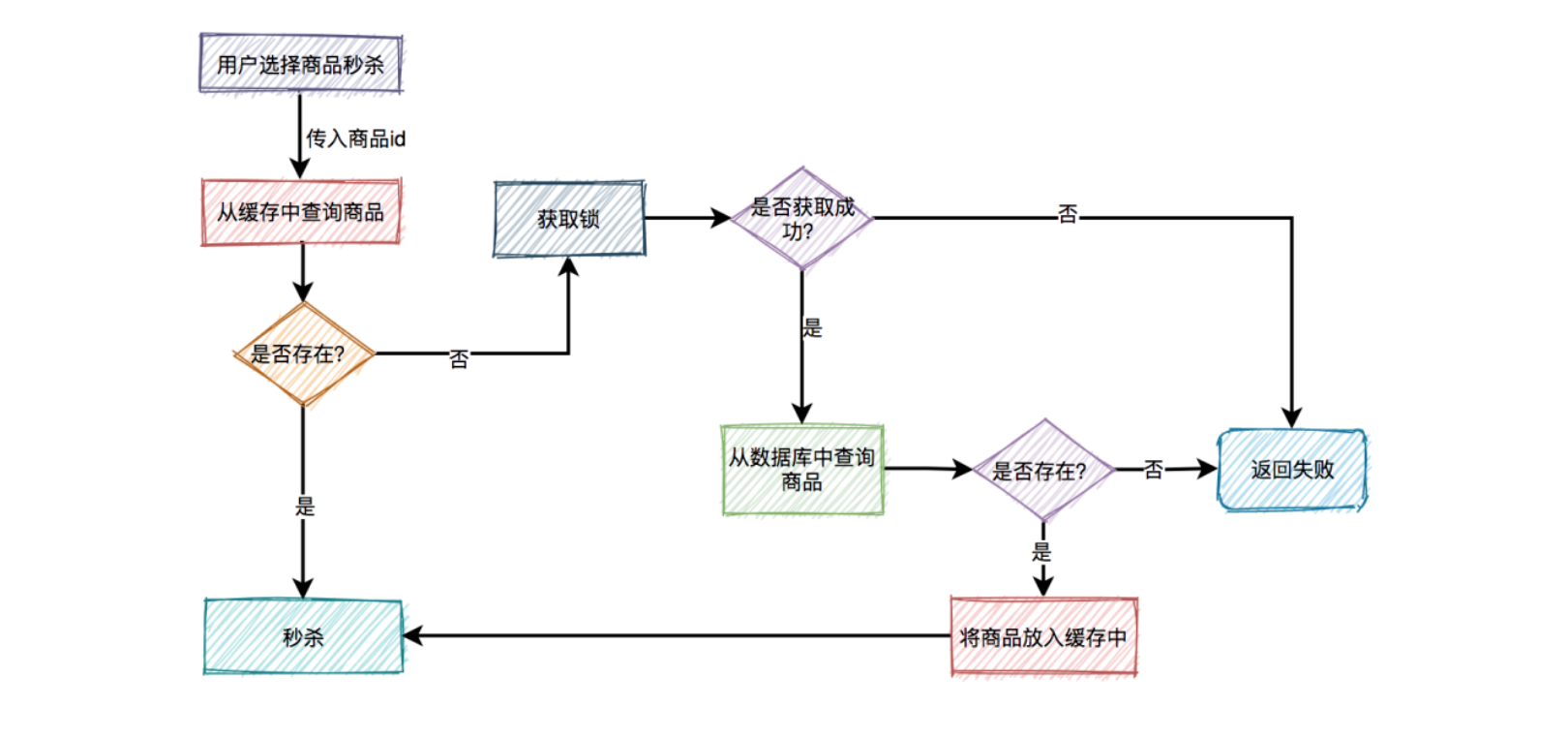
比如商品A第一次秒杀时,缓存中是没有数据的,但数据库中有。虽说上面有如果从数据库中查到数据,则放入缓存的逻辑。
然而,在高并发下,同一时刻会有大量的请求,都在秒杀同一件商品,这些请求同时去查缓存中有没有数据,然后又同时访问数据库。结果悲剧了,数据库可能扛不住压力,直接挂掉。
4.2.1、加锁

4.2.2、缓存预热
当然,针对这种情况,最好在项目启动之前,先把缓存进行
预热。即事先把所有的商品,同步到缓存中,这样商品基本都能直接从缓存中获取到,就不会出现缓存击穿的问题了。是不是上面加锁这一步可以不需要了?
表面上看起来,确实可以不需要。但如果缓存中设置的过期时间不对,缓存提前过期了,或者缓存被不小心删除了,如果不加速同样可能出现缓存击穿。 其实这里加锁,相当于买了一份保险。
4.3、缓存穿透
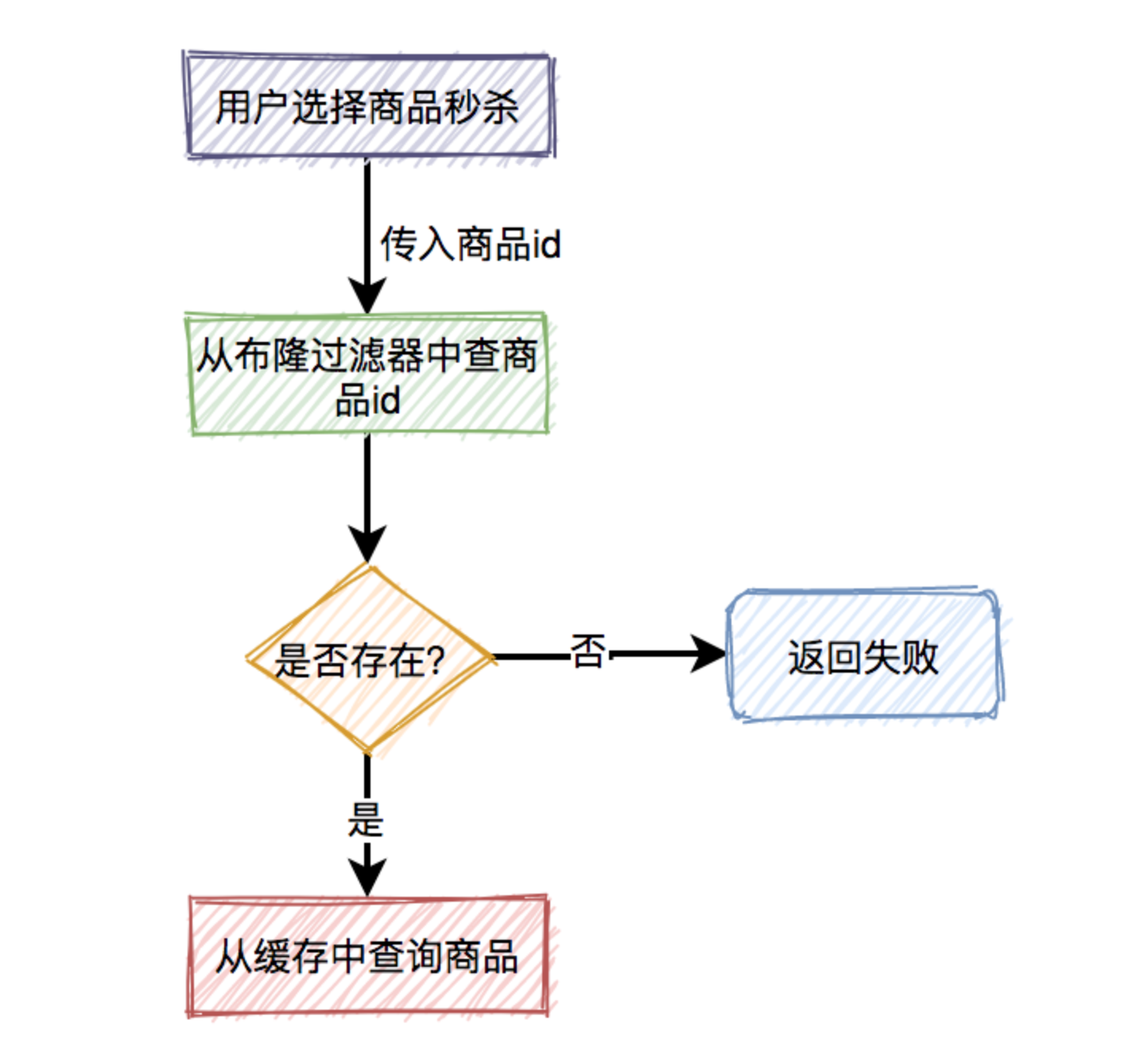
4.3.1、布隆过滤器
如果有大量的请求传入的商品id,在缓存中和数据库中都不存在,这些请求不就每次都会穿透过缓存,而直接访问数据库了。由于前面已经加了锁,所以即使这里的并发量很大,也不会导致数据库直接挂掉。但很显然这些请求的处理性能并不好,有没有更好的解决方案?这时可以想到
布隆过滤器。

4.3.2、缓存空值
问题1:虽说布隆过滤器可以解决缓存穿透问题,但是又会引出另外一个问题:布隆过滤器中的数据如何跟缓存中的数据保持一致?
答案:这就要求,如果缓存中数据有更新,则要及时同步到布隆过滤器中。如果数据同步失败了,还需要增加重试机制,而且跨数据源,能保证数据的实时一致性吗? 显然是不行的。
问题2:那布隆过滤器不能用了呀
答案:布隆过滤器绝大部分使用在缓存数据更新很少的场景中。如果缓存数据更新非常频繁,又该如何处理呢?这时,就需要把不存在的商品id也缓存起来,缓存空值。
下次,再有该商品id的请求过来,则也能从缓存中查到数据,只不过该数据比较特殊,表示商品不存在。需要特别注意的是,这种特殊缓存设置的超时时间应该尽量短一点。

5、库存问题
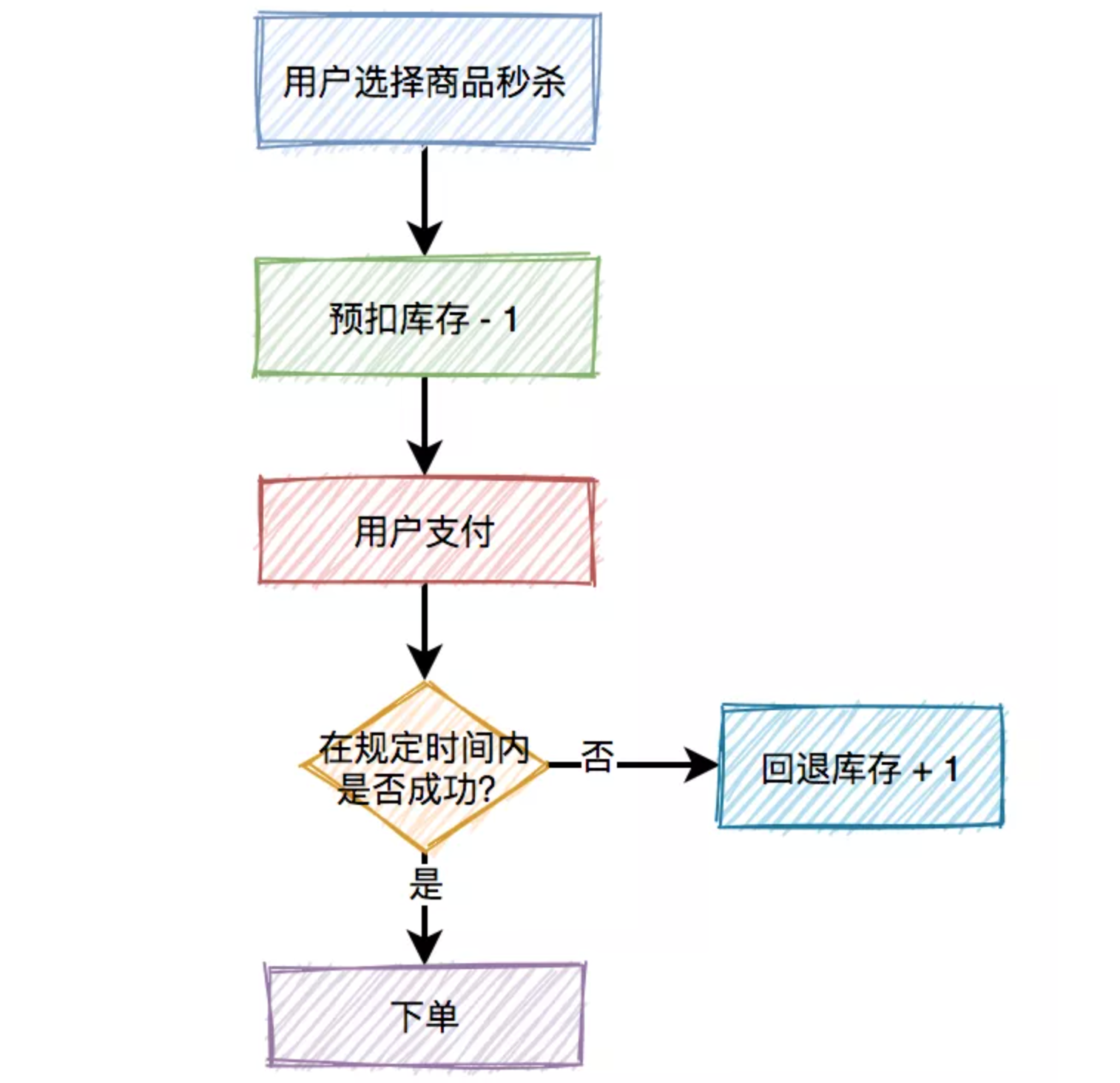
对于库存问题看似简单,实则里面还是有些东西。真正的秒杀商品的场景,不是说扣完库存,就完事了,如果用户在一段时间内,还没完成支付,扣减的库存是要加回去的。所以,在这里引出了一个
预扣库存的概念, 扣减库存中除了上面说到的预扣库存和回退库存之外,还需要特别注意的是库存不足和库存超卖问题。预扣库存的主要流程如下:

5.1、数据库扣减库存
使用数据库扣减库存,是最简单的实现方案了,假设扣减库存的sql如下:
update product set stock=stock-1 where id=product and stock > 0;
5.1.1、问题
频繁访问数据库,我们都知道数据库连接是非常昂贵的资源。在高并发的场景下,可能会造成系统雪崩。而且,容易出现多个请求,同时竞争行锁的情况,造成相互等待,从而出现死锁的问题。
5.2、redis 扣减库存
5.2.1、命令执行
redis的incr方法是原子性的,可以用该方法扣减库存。伪代码如下:
// 1、先判断该用户有没有秒杀过该商品,如果已经秒杀过,则直接返回-1。
boolean exist = redisClient.query(productId,userId);
if(exist) {
return -1;
}
//2、 扣减库存,判断返回值是否小于0,如果小于0,则直接返回0,表示库存不足。
if(redisClient.incrby(productId, -1)<0) {
return 0;
}
//3、 如果扣减库存后,返回值大于或等于0,则将本次秒杀记录保存起来。然后返回1,表示成功。
redisClient.add(productId,userId);
return 1;
问题1:有什么问题呢?
答案:但如果在高并发场景中,有多个请求同时扣减库存,大多数请求的 incrby 操作之后,结果都会小于0。虽说,库存出现负数,不会出现超卖的问题。但由于这里是预减库存,如果负数值负的太多的话,后面万一要回退库存时,就会导致库存不准。
5.2.2、lua 脚本扣减库存
我们都知道lua脚本,是能够保证原子性的,它跟redis一起配合使用,能够完美解决上面的问题。
StringBuilder lua = new StringBuilder();
//1、先判断商品id是否存在,如果不存在则直接返回。
lua.append("if (redis.call('exists', KEYS[1]) == 1) then");
// 2、获取该商品id的库存,判断库存如果是-1,则直接返回,表示不限制库存。
lua.append(" local stock = tonumber(redis.call('get', KEYS[1]));");
lua.append(" if (stock == -1) then");
lua.append(" return 1;");
lua.append(" end;");
//3、如果库存大于0,则扣减库存。
lua.append(" if (stock > 0) then");
lua.append(" redis.call('incrby', KEYS[1], -1);");
lua.append(" return stock;");
lua.append(" end;");
//4、如果库存等于0,是直接返回,表示库存不足。
lua.append(" return 0;");
lua.append("end;");
lua.append("return -1;");
6、 mq异步处理
而这三个核心流程中,真正并发量大的是秒杀功能,下单和支付功能实际并发量很小。所以,我们在设计秒杀系统时,有必要把下单和支付功能从秒杀的主流程中拆分出来,特别是下单功能要做成
mq异步处理的。而支付功能,比如支付宝支付,是业务场景本身保证的异步。


6.1、消息丢失问题
秒杀成功了,往
mq发送下单消息的时候,有可能会失败。原因有很多,比如:网络问题、broker挂了、mq服务端磁盘问题等。这些情况,都可能会造成消息丢失。
6.1.1、消息发送表
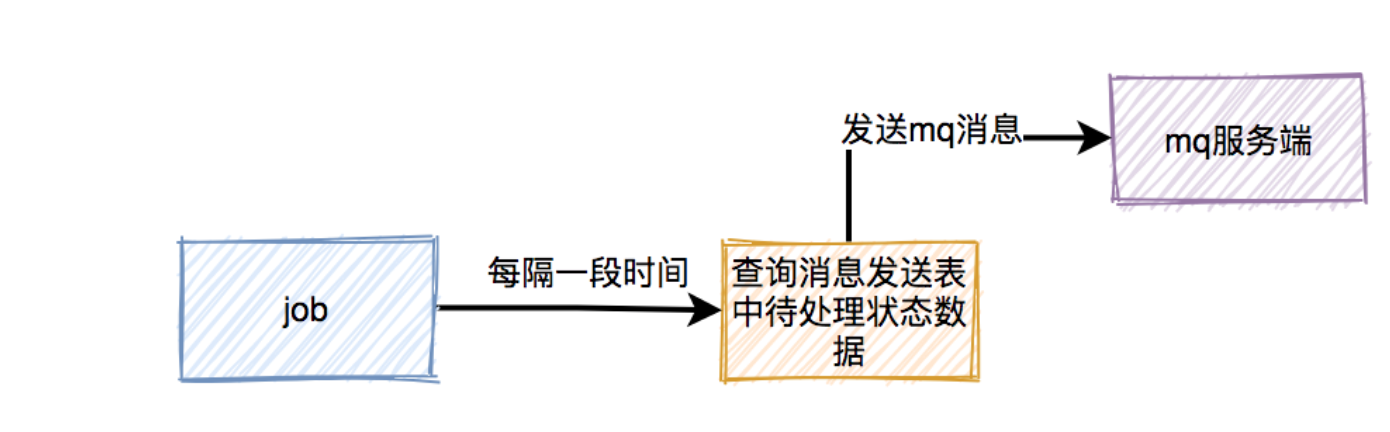
在生产者发送
mq消息之前,先把该条消息写入消息发送表,初始状态是待处理,然后再发送mq消息。消费者消费消息时,处理完业务逻辑之后,再回调生产者的一个接口,修改消息状态为已处理。

问题1:如果生产者把消息写入消息发送表之后,再发送 mq 消息到 mq 服务端的过程中失败了,造成了消息丢失。
答案:使用job,增加重试机制,用job 每隔一段时间去查询消息发送表中状态为待处理的数据,然后重新发送mq消息。

6.2、重复消费问题
本来消费者消费消息时,在
ack应答的时候,如果网络超时,本身就可能会消费重复的消息。但由于消息发送者增加了重试机制,会导致消费者重复消息的概率增大。
问题1:如何解决重复消息问题呢?
答:加一张消息处理表(下单和写消息处理表,要放在同一个事务中,保证原子操作),消费者读到消息之后,先判断一下消息处理表,是否存在该消息,如果存在,表示是重复消费,则直接返回。如果不存在,则进行下单操作,接着将该消息写入消息处理表中,再返回。

6.3、垃圾消息问题
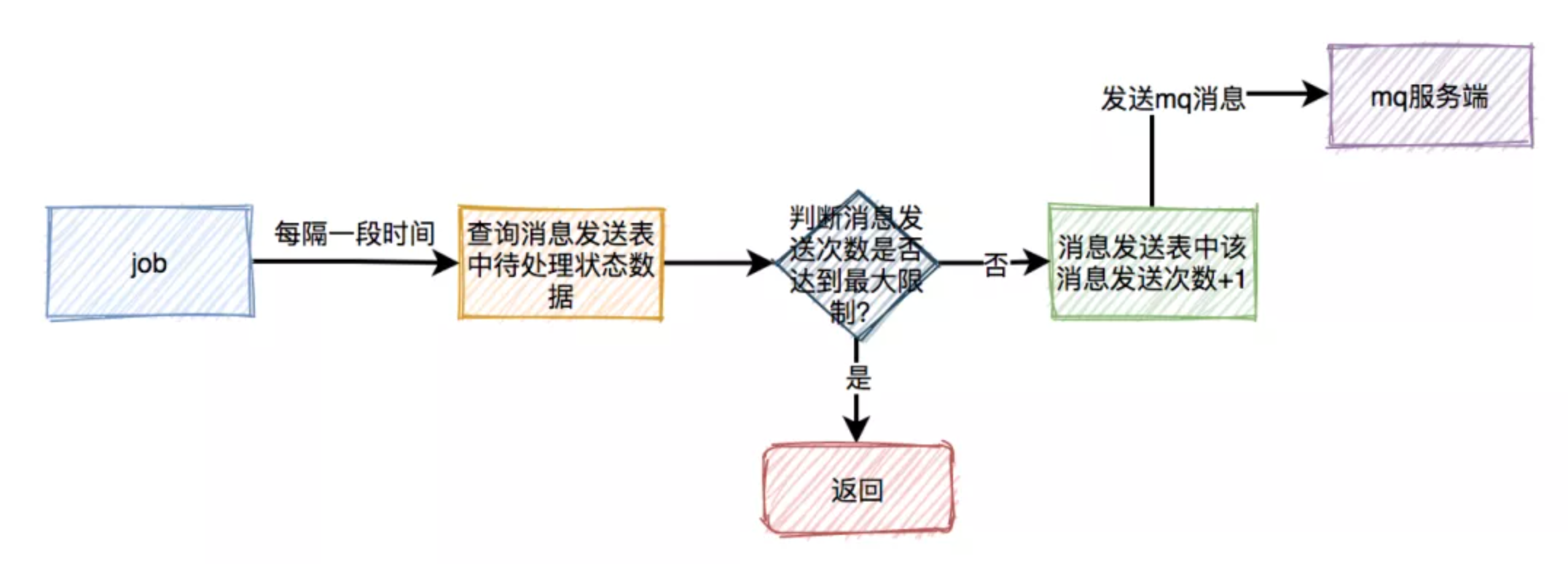
这套方案表面上看起来没有问题,但如果出现了消息消费失败的情况。比如:由于某些原因,消息消费者下单一直失败,一直不能回调状态变更接口,这样
job会不停地重试发消息。最后,会产生大量的垃圾消息。
问题1:如何解决垃圾消息问题
答案:每次在 job 重试时,需要先判断一下消息发送表中该消息的发送次数是否达到最大限制,如果达到了,则直接返回。如果没有达到,则将次数加1,然后发送消息。这样如果出现异常,只会产生少量的垃圾消息,不会影响到正常的业务。

6.4、延迟消费问题(预扣库存)
通常情况下,如果用户秒杀成功了,下单之后,在
15分钟之内还未完成支付的话,该订单会被自动取消,回退库存。
步揍1、下单时消息生产者会先生成订单,此时状态为待支付,然后会向延迟队列中发一条消息。达到了延迟时间,消息消费者读取消息之后,会查询该订单的状态是否为待支付。如果是待支付状态,则会更新订单状态为取消状态。如果不是待支付状态,说明该订单已经支付过了,则直接返回。
步揍2:用户完成支付之后,会修改订单状态为已支付。

7、限流
但有些高手,并不会像我们一样老老实实通过秒杀页面点击秒杀按钮,抢购商品。他们可能在自己的服务器上,模拟正常用户登录系统,跳过秒杀页面,直接调用秒杀接口,这种差距实在太明显了,如果不做任何限制,绝大部分商品可能是被机器抢到,而非正常的用户,有点不太公平。
目前有两种常用的限流方式:
1、基于nginx限流
2、基于redis限流
###
如果是我们手动操作,一般情况下,一秒钟只能点击一次秒杀按钮。

但是如果是服务器,一秒钟可以请求成千上万接口。

7.1、对同一用户限流
为了防止某个用户,请求接口次数过于频繁,可以只针对该用户做限制。

7.2、对同一ip限流
有时候只对某个用户限流是不够的,有些高手可以模拟多个用户请求,这种
nginx就没法识别了。这时需要加同一ip限流功能。限制同一个
ip,比如每分钟只能请求5次接口。 但这种限流方式可能会有误杀的情况,比如同一个公司或网吧的出口ip是相同的,如果里面有多个正常用户同时发起请求,有些用户可能会被限制住。

7.3、对接口限流
别以为限制了用户和ip就万事大吉,有些高手甚至可以使用代理,每次请求都换一个ip。这时可以限制请求的接口总次数。
在高并发场景下,这种限制对于系统的稳定性是非常有必要的。但可能由于有些非法请求次数太多,达到了该接口的请求上限,而影响其他的正常用户访问该接口。看起来有点得不偿失。

7.4、加验证码
相对于上面三种方式,加验证码的方式可能更精准一些,同样能限制用户的访问频次,但好处是不会存在误杀的情况。