阿里云容器服务进入Nginx容器修改配置文件
前言
Github:https://github.com/HealerJean
如果不怕nignx停掉,浪费时间,可以直接在原理的项目基础上改,改完之后重启即可
1、创建一个nginx服务
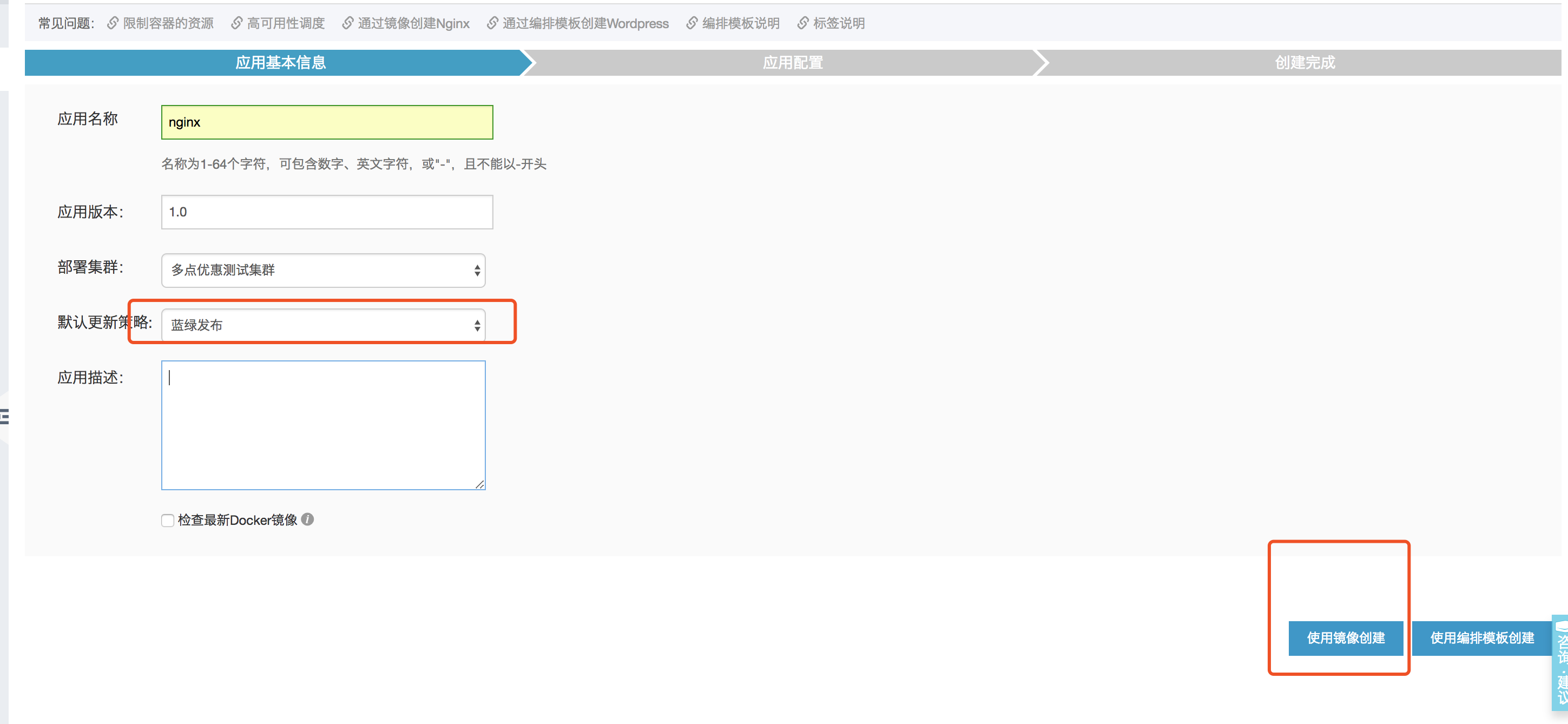
1.1、创建nginx应用,选择蓝绿发布,这样就是相当于不停网更新喽

1.2、选择nginx镜像

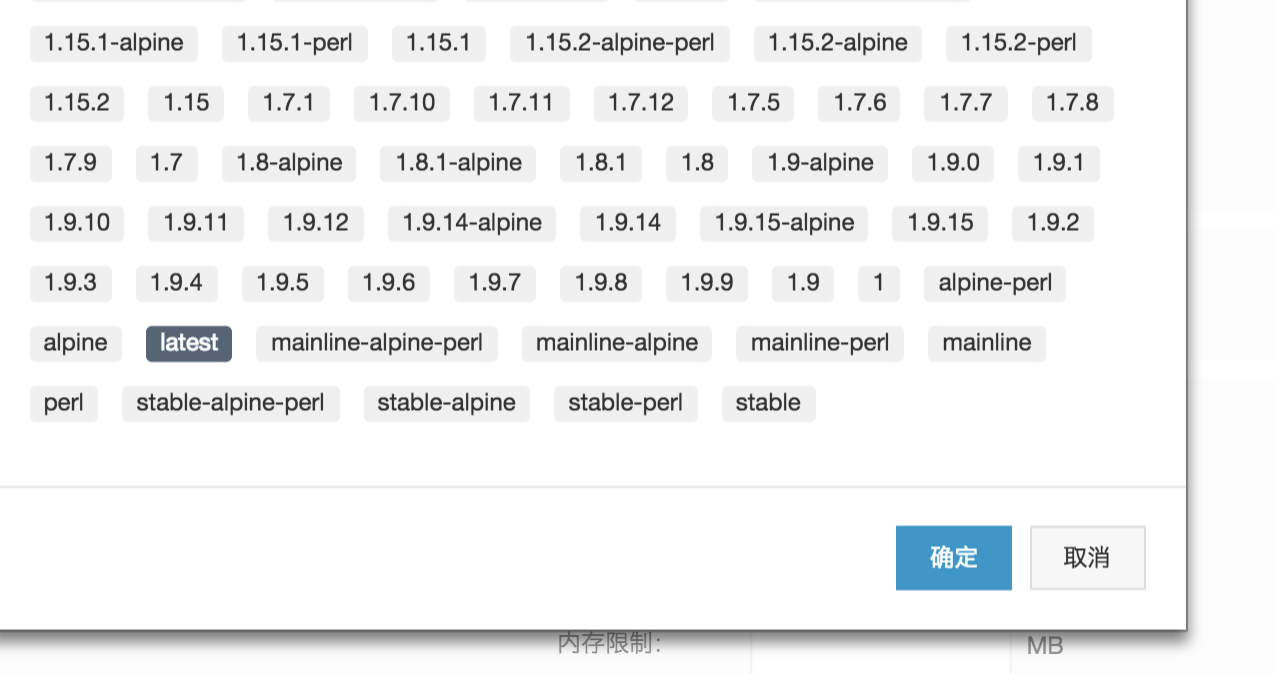
1.3、选择版本latest

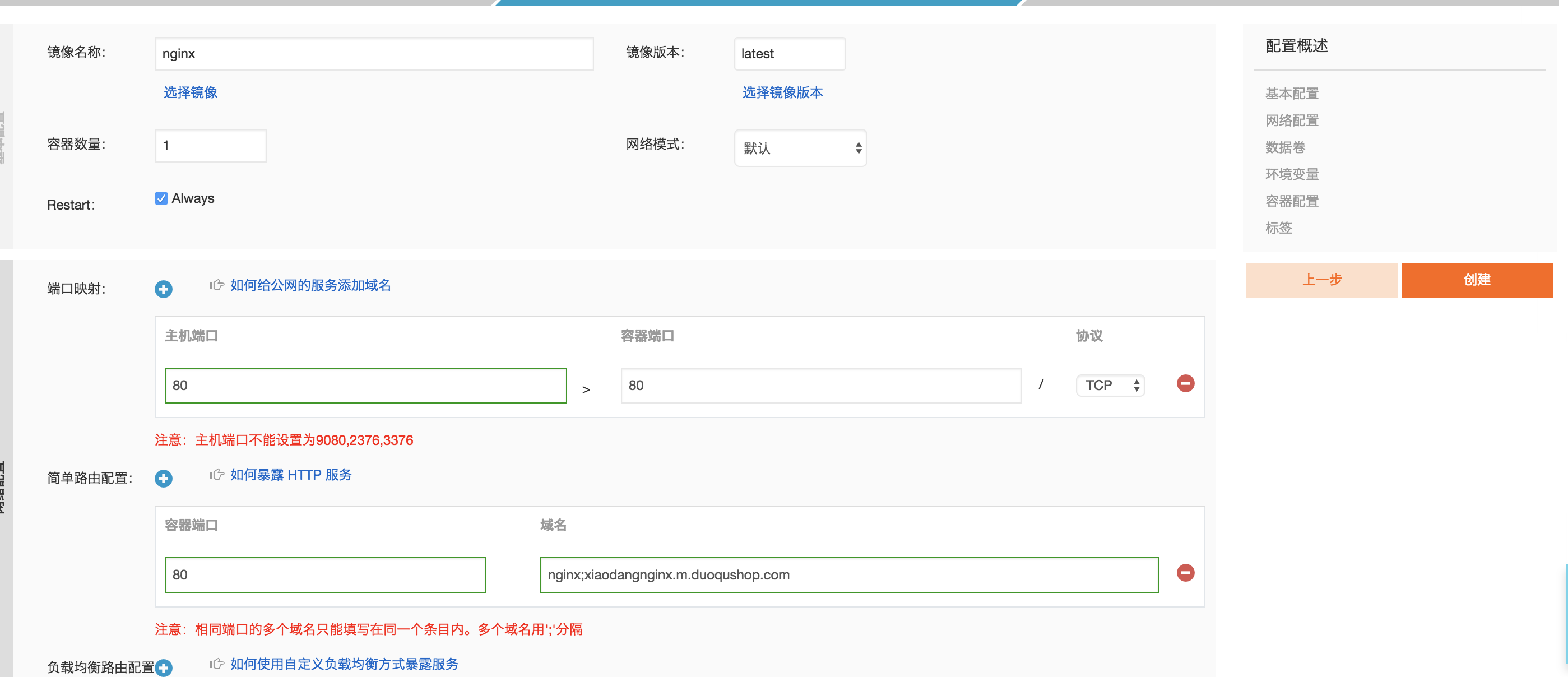
1.4、添加保留的端口和域名,然后点击创建
80端口
nginx;xiaodangnginx.m.duoqushop.com

1.5、点击创建
http://xiaodangnginx.m.duoqushop.com/

2、蓝绿发布(不停网更新),进入容器,修改配置文件
2.1、应用->点击变更配置
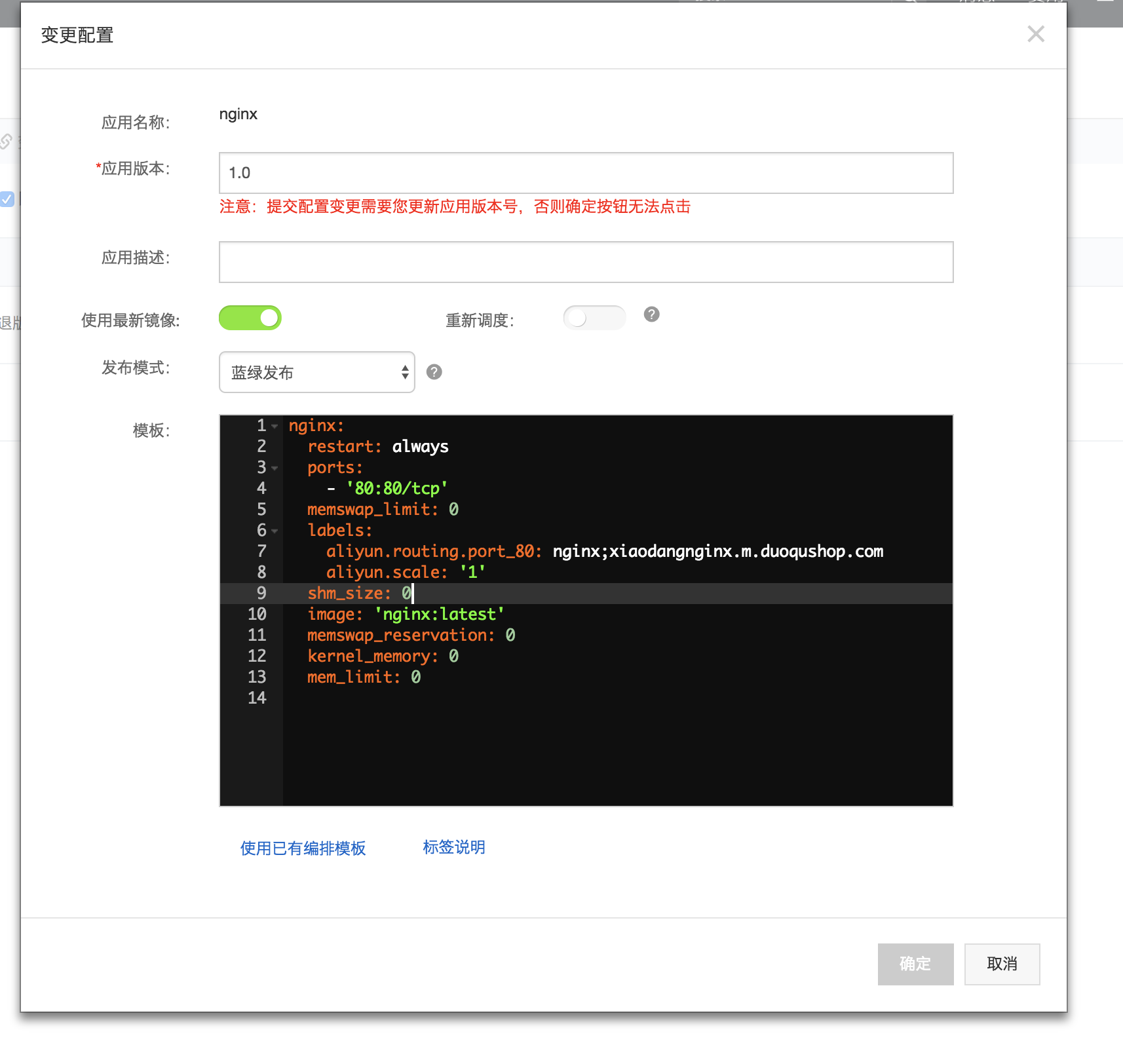
2.1.1、初始化文件状态

nginx:
restart: always
ports:
- '80:80/tcp'
memswap_limit: 0
labels:
aliyun.routing.port_80: nginx;xiaodangnginx.m.duoqushop.com
aliyun.scale: '1'
shm_size: 0
image: 'nginx:latest'
memswap_reservation: 0
kernel_memory: 0
mem_limit: 0
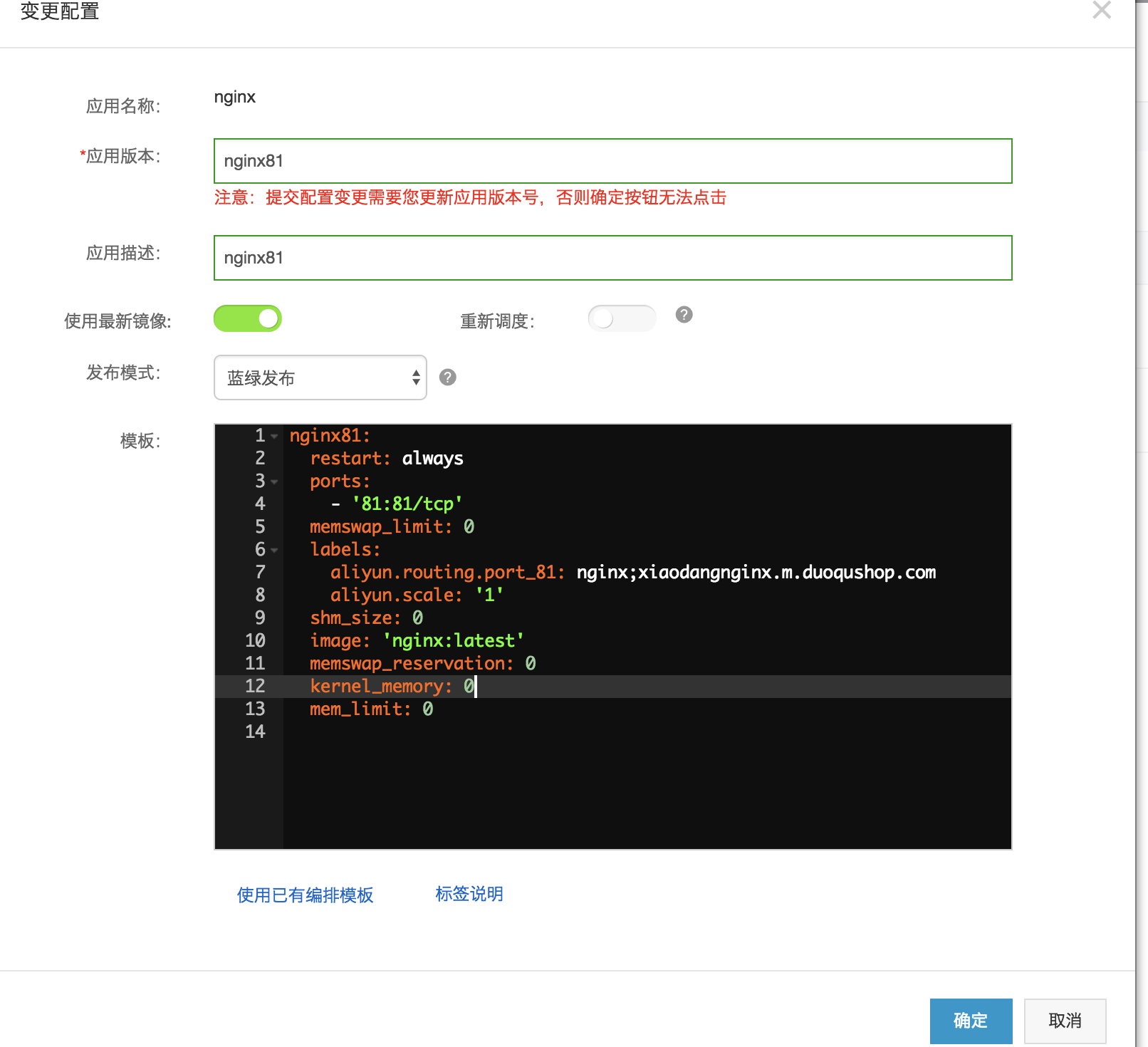
2.1.2、配置文件修改,端口变成81(蓝绿发布必须变更端口,否则就会冲突)

nginx81:
restart: always
ports:
- '81:81/tcp'
memswap_limit: 0
labels:
aliyun.routing.port_81: nginx;xiaodangnginx.m.duoqushop.com
aliyun.scale: '1'
shm_size: 0
image: 'nginx:latest'
memswap_reservation: 0
kernel_memory: 0
mem_limit: 0
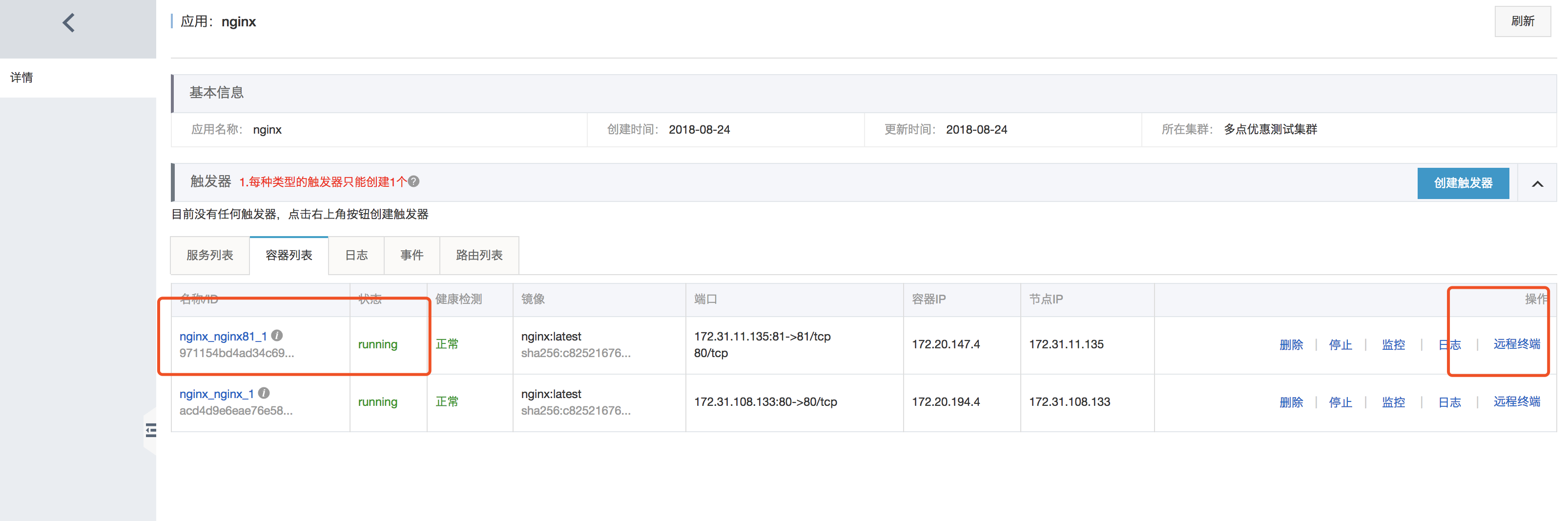
2.2、进入容器开始修改
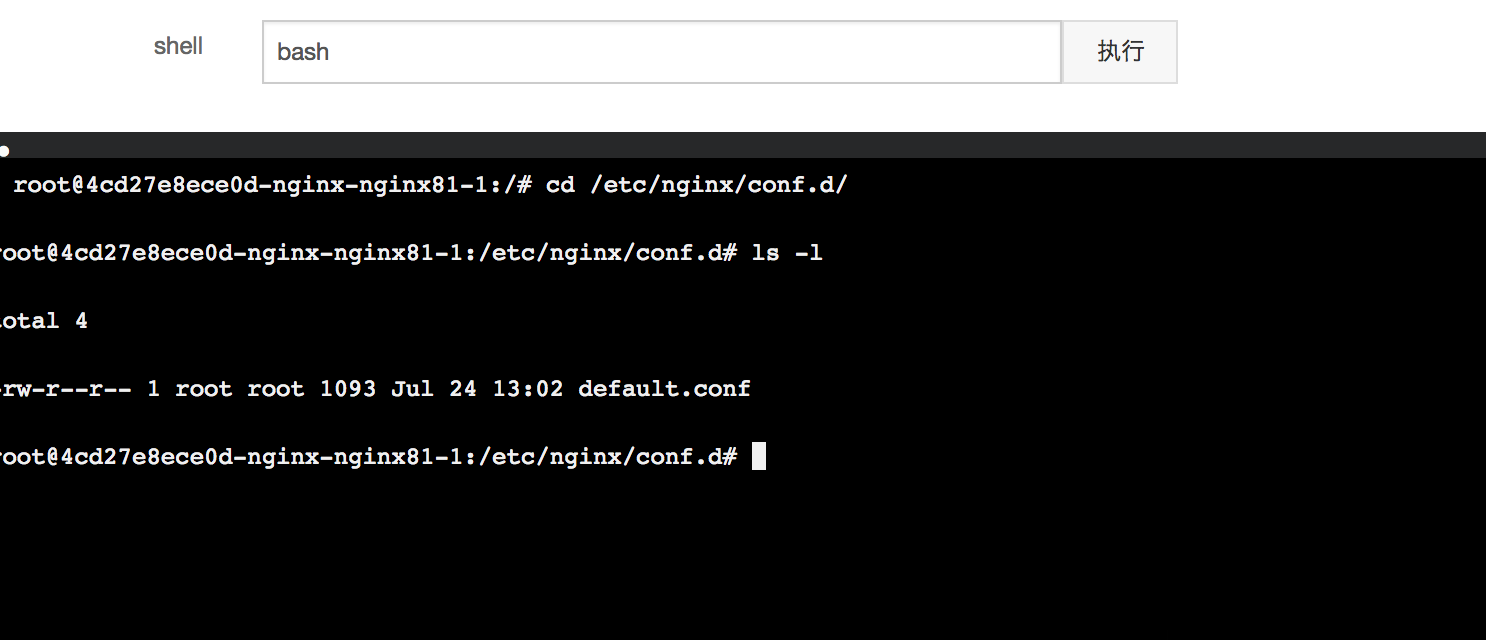
2.2.1、开始进入我们新建容器的远程终端

2.2.1、进入终端之后,发现这个其实和我们的linux系统一样,甚至位置也是一样的

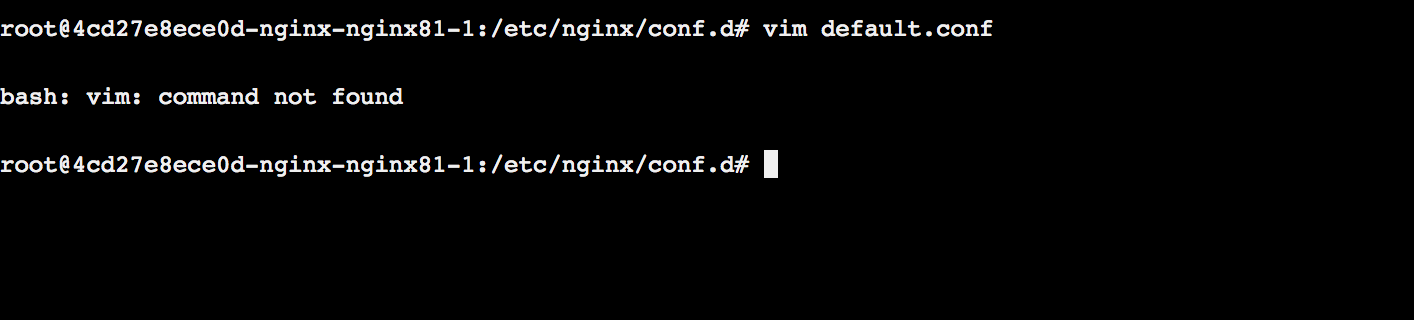
2.2.2、开始vim编辑
1、发现命令不存在

2、安装vim命令
apt-get update
apt-get install vim

2.2.3、外部将配置写好之后准备进入复制(最好之前实现保留),注意端口和我们新建的nginx蓝绿发布一样,这里设置为81
vim default.xml
删除里面所有的内容,准备将外部的复制进入
server {
listen 81;
server_name xiaodang.m.duoqushop.com;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
location / {
proxy_pass http://proxy.m.fqapps.com;
}
}

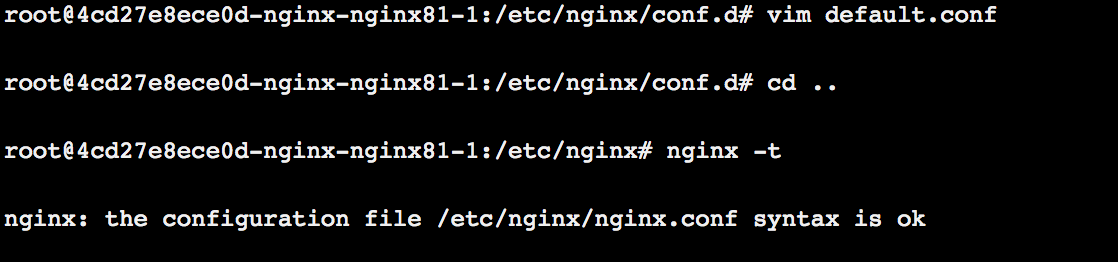
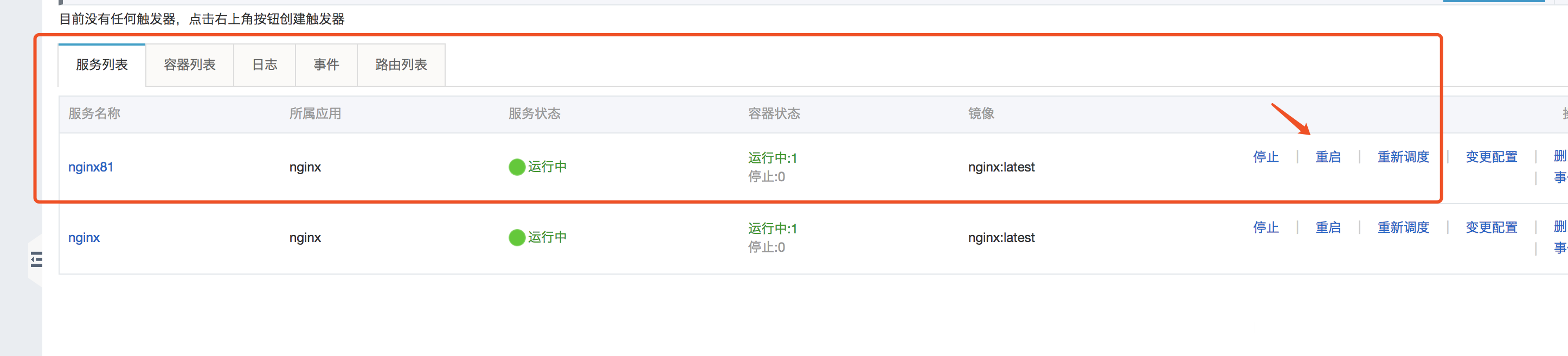
2.2.4、重启使他的配置生效

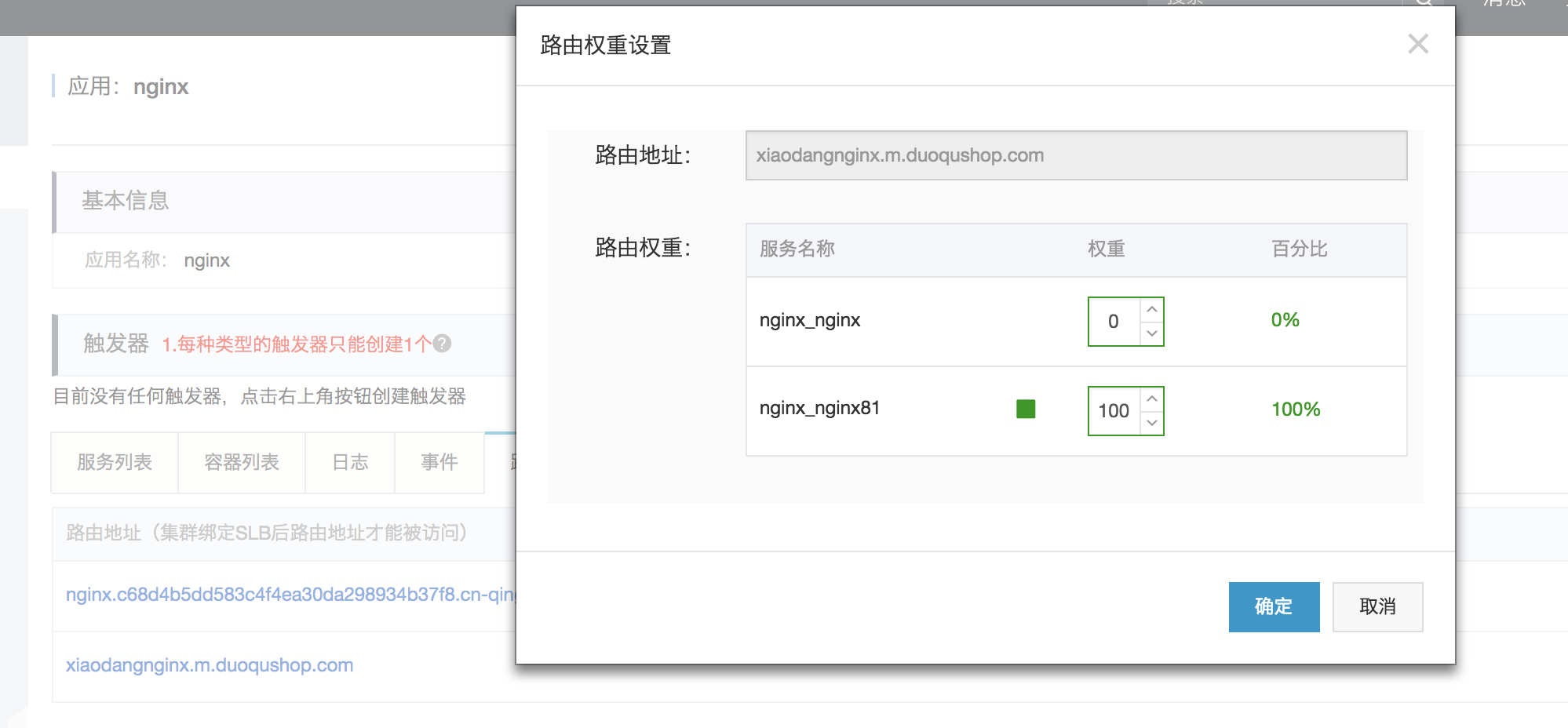
2.2.5、需改路由权重,蓝绿发布完成


错误:这里发布是发布完成了,但是没有删除掉旧的,所以我们这里可以手动将旧的删除